Download Svg Image Tag Size Html - 247+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a91.blogspot.com/2021/04/svg-image-tag-size-html-247-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Tag Size Html - 247+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Tag Size Html - 247+ SVG File for Cricut You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Put another way those values are the maximum area that image should occupy.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.

Free Vector | Retro sales tags from img.freepik.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Tag Size Html - 247+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). It would look the exact same even if you used <img> tags to embed the same svg code. The <image> svg element includes images inside svg documents. According to wikipedia (retrieved april 1 2012),. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. This is similar to adding svg to an html document using the <img> tag.
Svg Image Tag Size Html - 247+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Image Tag Size Html - 247+ SVG File for Cricut Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. SVG Cut Files
Tag PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Red One Size Label Like Clothes Tag Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
File:Tag font awesome.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Free Vector Clothing Size Labels 89782 - Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Vector Clothes Size Label Marketing Tag Sticker Sewn Set ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics.
Clothing Size Label Icon In Black. Small, Large And Extra ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Plus Size Tags Vector Pack - Download Free Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics.
Love Farmhouse Christmas Gift Tag SVG - Bunnycup SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
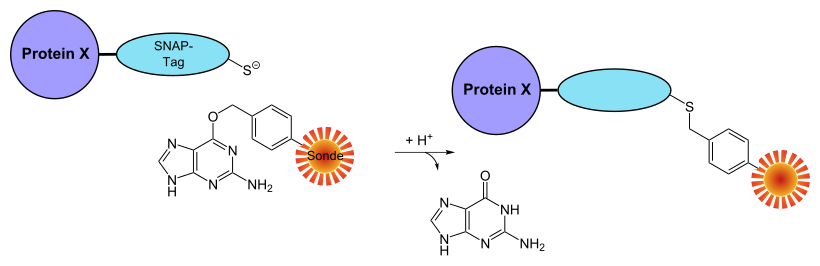
File:SNAP-tag.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. It would look the exact same even if you used <img> tags to embed the same svg code.
Free Vector | Retro sales tags for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Paper Tag - Free Vector Art for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Red Sale Tags , Size Tag And Stitched Tag Clothes Set ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Measurement Tag Vectors 85789 - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
TAG RED vector icon | SVG(VECTOR):Public Domain | ICON ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Pin on SVG Cut files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Transparent vector price tag design PNG Format Image With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Svg stands for scalable vector graphics. It would look the exact same even if you used <img> tags to embed the same svg code.
TAG WHITE vector icon | SVG(VECTOR):Public Domain | ICON ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. It would look the exact same even if you used <img> tags to embed the same svg code.
The_Netherlands.svg.png Luggage Tag by bulldogblues for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. In other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
10 Hand Lettered Free SVG Cut Files | Dawn Nicole Designs® for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. It would look the exact same even if you used <img> tags to embed the same svg code.
Clothing Size Labels Set Vector Isolated On White ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics.
Download It can be used to make graphics and animations like in html canvas. Free SVG Cut Files
Vector Clothes Size Label Marketing Tag Sticker Sewn Set ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code.
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Red One Size Label Like Clothes Tag Stock Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Tag PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Size Tag Svg Png Icon Free Download (#61351 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Free Clothing Size Label Vectors - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Good size rubber stamp. Blue rubber seal stamp with good ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
10 Hand Lettered Free SVG Cut Files | Dawn Nicole Designs® for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Size clothing labels stock vector. Illustration of letter ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Size Clothes Labels 85786 - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Triangle Clip Art at Clker.com - vector clip art online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Put another way those values are the maximum area that image should occupy. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Vector size tag. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. It would look the exact same even if you used <img> tags to embed the same svg code.
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag Flight Baggage Luggage Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Blank Tags stock vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Put another way those values are the maximum area that image should occupy. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code.
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Price tag size Icons | Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Download Price Tag Vector Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. It would look the exact same even if you used <img> tags to embed the same svg code. Svg stands for scalable vector graphics.
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Put another way those values are the maximum area that image should occupy.
Plus Size Tags Vector Pack - Download Free Vector Art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Dog Bone Tags Svg Royalty Free - Dog Clipart - Full Size ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It would look the exact same even if you used <img> tags to embed the same svg code. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Svg stands for scalable vector graphics. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Put another way those values are the maximum area that image should occupy. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Gift Tag Vectors, Photos and PSD files | Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is. Svg stands for scalable vector graphics. Put another way those values are the maximum area that image should occupy. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. However, svg files seem to be used with object/embed tags is there any way to specify that you want an svg image displayed smaller or larger than it actually is.
Build Your Own SVG Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. Svg stands for scalable vector graphics. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. It would look the exact same even if you used <img> tags to embed the same svg code. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
